Reservation / Booking forms solution for WordPress websites.
The Booking Calendar Contact Form plugin for WordPress features various options to customize the contact form styles: form design templates and easy ways to apply custom CSS styles.
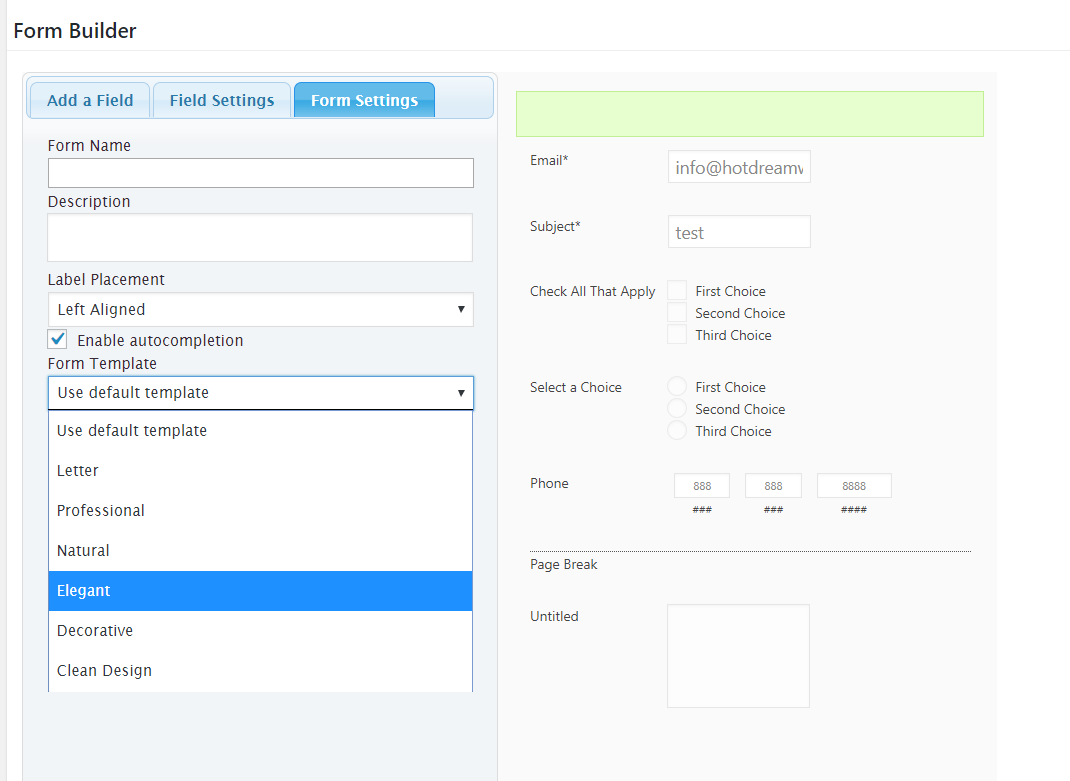
The easiest way is to select the form templates:

The plugin includes some predefined designs to apply to forms. To use the predefined designs:
1- Click the "Form Settings" tab in the Form Builder
2- ...and select the predefined design from the drop-down list.
The form templates are described more in detail (including screenshots) into the form templates section.
ABOUT THE CALENDAR WIDTH AND HEIGHT:
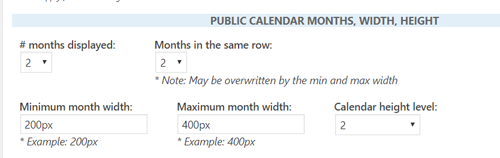
Into each calendar settings page there is an area to setup the calendar size:

The settings are:
# months displayed: The number of months to be displayed at the same time
Months in the same row: The number of months to be displayed in the same row. This setting can be overwritten by the "Minimum month width" and "Minimum month height" since a different number of months may needed in the row to match the min/max settings.
Minimum month width: Minimum width for each month.
Maximum month width: Maximum width for each month. Can be set to 100% or to a big value to get a 100% width.
Calendar height level: Calendar height in a scale from 1 to 10.
ADDITIONAL STYLES CUSTOMIZATION:
For further customization of the form we have the possibility to apply custom CSS styles to them. The design section of the FAQ contains some commonly requested CSS samples and tips, so here we will proceed directly to explain where to apply those CSS styles in a safe way.
There is always the option to place the styles in-line into the page (not very clean option) or to put the styles into the theme or plugin CSS files, however in these cases you may lost the CSS in a plugin or theme update. To make this process easier and secure we have included a CSS customization area in the plugin.
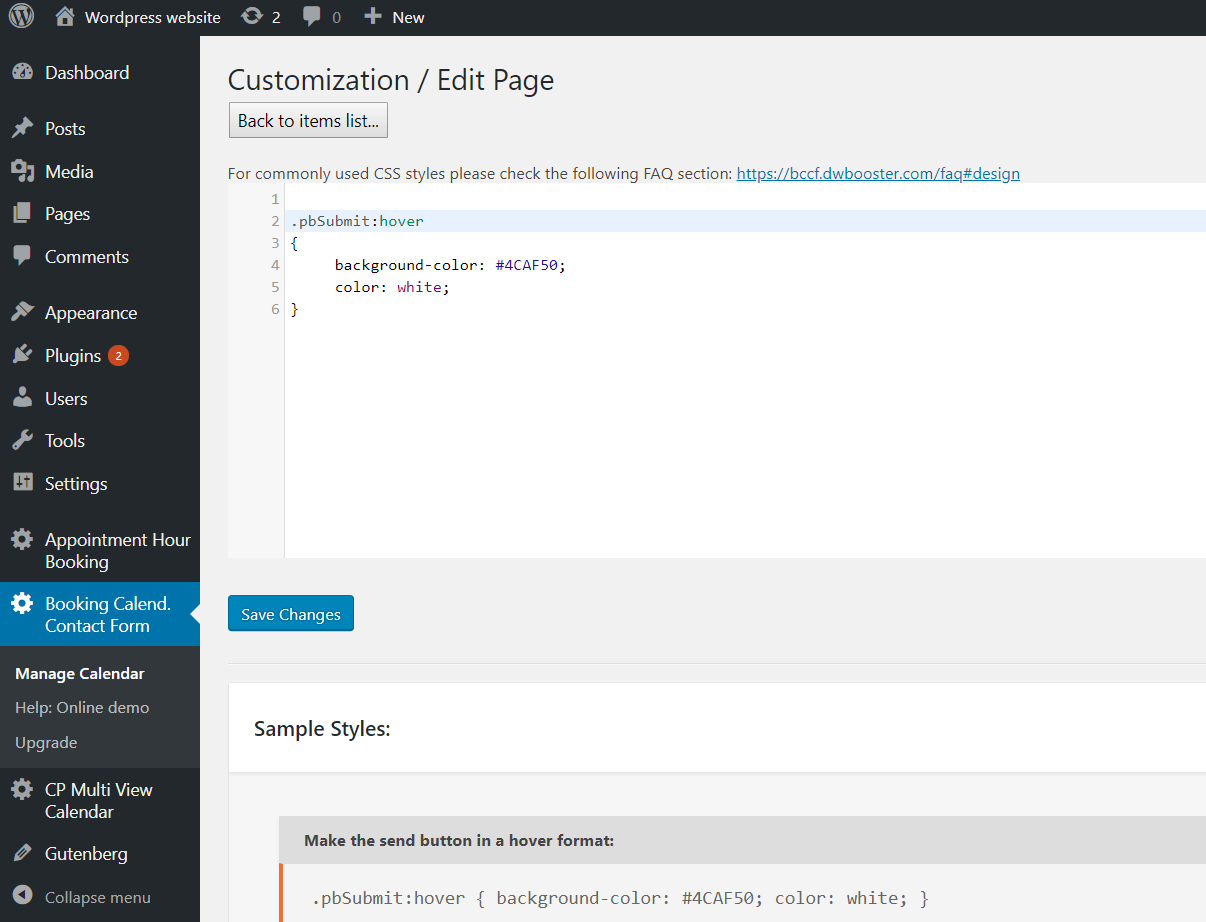
The button to access the customization area is located at the bottom of the page that contains the list of forms (may be moved to a separated sidebar menu in the future) and it points to the following CSS editor:

It can be as easy as using the sample styles provided below the CSS editor, the styles from the FAQ or any other style of your preference. In this case the custom CSS will be kept safe during the plugin updates.
Feedback about these features will be welcome, feel free to open a support ticket for any question.